Digitale Emissionen verstehen: Strategien für klimafreundlichere Veranstaltungen
Bei der Erstellung von Klimabilanzen werden digitale Emissionen oft vergessen oder bewusst ausgeklammert, weil ihre Erfassung angeblich zu kompliziert sei. In diesem Artikel zeige ich dir Schritt-für-Schritt, wie du sie misst.

Wer eine Veranstaltung organisiert, hat immer auch digitale Emissionen: die eigene Website, Online-Marketing wie zum Beispiel Google Ads oder Instagram Reels, bis hin zu Livestreaming oder Cloud-Anwendungen wie digitales Ticketing oder interaktive Web-Apps.
Diese Emissionen können einen großen Anteil an den Gesamtemissionen haben. Meist sind die Anreisen der Besuchenden und Strom/Heizung die größten Posten einer Klimabilanz, allerdings können digitale Emissionen dennoch einen hohen Stellenwert einnehmen. Besonders das Bewerben von Veranstaltungen mit Social Media Video Content treibt die Emissionen in die Höhe.
Da digitale Emissionen nicht bei dir vor Ort, sondern oft hunderte Kilometer weit weg in Datencentern und bei Websitenutzer*innen zu Hause anfallen, gibt es oft Diskussionen darüber, ob man sie überhaupt in eine Klimabilanz inkludieren sollte, oder ob sie eher außerhalb der Systemgrenze liegen. Meiner Meinung nach gehören alle Emissionen, die es ohne deine Veranstaltung nicht gegeben hätte, und die voraussichtlich mehr als 1 % der Gesamtemissionen ausmachen, auch in die Klimabilanz. Das ist für digitale Emissionen bei den meisten der Fall.
Emissionen der eigenen Website
Um herauszufinden, wie viele Emissionen deine Website verursacht hat, benötigst du zwei Werte:
- Die Anzahl der Seitenaufrufe
- Die durchschnittlichen Emissionen pro Seitenaufruf
Die Anzahl der Seitenaufrufe
Die Anzahl der Seitenaufrufe kannst du von deinem Hosting-Anbieter bekommen. Oft findet man sie auf dem Admin-Panel, suche am besten online "[Hosting Anbieter] Besucherstatistik" und folge dem ersten Hilfeartikel, den du findest.
Falls du Google Analytics verwendest, kannst du alternativ auch dort die Seitenaufrufe ablesen.
In unserem Beispiel haben wir im Bilanzierungszeitraum 28400 Seitenaufrufe.
Emissionen pro Seitenaufruf
Welche Emissionen entstehen denn eigentlich beim Aufrufen einer Website, und wo? Beim Betrieb des Website-Servers? Klar. Bei der Datenübertragung über das Internet? Bestimmt. Aber auch die Energie, die für das Anzeigen der Website auf einem Endgerät benötigt wird, sollte miteinkalkuliert werden.
Die Komplexität der Berechnung erhöht sich noch, da bei wiederholten Website-Besuchen nur bestimmte Inhalte neu geladen werden, während der Großteil aus dem Browser-Cache stammt. So kann gar nicht jeder Aufruf voll gewertet werden.
Zum Glück musst du das alles aber nicht selbst berechnen, sondern kannst auf kostenlose Werkzeuge zurückgreifen: Website Carbon Calculator oder Ecograder lassen dich eine Webadresse eingeben und fragen dann die Seite an und messen die Anzahl der übertragenen Daten.
Beide Werkzeuge geben dir auch Tipps und Tricks, wie du deine Website verbessern kannst, und finden heraus, ob dein Hosting-Anbieter grünen Strom nutzt.


Gesamtergebnis
Um die Gesamtemissionen zu erhalten, musst du die beiden Werte nur miteinander multiplizieren.
In unserem Beispiel mit 28400 Seitenaufrufen wären es mit Website Carbon Calculator 10,50 kg CO₂e, und mit Ecograder 15,05 kg CO₂e. Ein ganz schöner Unterschied. Ich nutze in meinen Bilanzen dann immer den höheren Wert, um auf Nummer sicher zu gehen.
15 Kilogramm Emissionen sind im Vergleich zu anderen Emissionsquellen relativ gering. Die 28400 Seitenaufrufe haben in etwa so viele Emissionen verursacht wie 3 kg Datteltomaten (Quelle), und ein Baum bräuchte 9 Monate, um das auszugleichen (Quelle). Das Ergebnis wird allerdings ziemlich anders aussehen, sobald wir auf Social Media mit Videos werben.
Emissionen aus dem Online-Marketing
Nicht nur die eigene Website verursacht Emissionen. Sie ist oft sogar eher ein kleiner Teil verglichen mit Social Media, wo viel mehr schwergewichtige Videos zum Einsatz kommen.
Social Media
Eigentlich berechnet man die Emissionen aus dem Online-Marketing auf Social Media genau wie für die eigene Website. Du benötigst wieder die Seitenaufrufe, die in diesem Kontext allerdings oft Impressionen genannt werden. Diese bekommst du im Marketing-Admin-Bereich oder liest ihn direkt beim Post oder Reel ab.
Außerdem musst du wieder die Emissionen pro Aufruf berechnen.
Leider kommen hier die oben genannten Werkzeuge an ihre Grenzen. Da sie keinen Nutzeraccount bei Social-Media-Plattformen haben und geschützte Bereiche nicht einsehen können, schlagen sie bei der Analyse von Webadressen von Instagram oder TikTok fehl und du erhältst keinen Wert, den du für deine Klimabilanz nutzen kannst. Was nun? Wir müssen es bedauerlicherweise alles manuell berechnen.
Der Website Carbon Calculator und auch Ecograder basieren auf einem Open-Source-Programm, das von der Green Web Foundation veröffentlicht und stetig weiterentwickelt wird und co2.js heißt. Dieses Programm enthält Algorithmen, die aus der Datenübertragungsmenge eines Seitenaufrufs die durchschnittlichen Emissionen berechnen.
co2.js auf Github, wo Open-Source-Programme oft gehostet werden.
Wir benötigen also zunächst die Menge (in Bytes) der komprimierten Datenübertragung. Wieso komprimiert? Weil Webseiten wie Zip-Archive verschickt werden und von deinem Browser erst einmal entpackt werden, bevor sie angezeigt werden. Die komprimierte Datenmenge ist also die tatsächlich übertragene Menge. Folge diesen Schritten:
- Schalte die Entwicklungstools deines Browsers ein (Anleitung)
- Navigiere zu deinem Insta Reel oder TikTok Video und öffne den Webseiten-Inspektor
- Wechsle zum "Netzwerk" Tab des Inspektors
- Lade die Website neu (macOS: ⌘R, Windows: F5)
- Warte eine Weile, bis die Website komplett geladen hat.
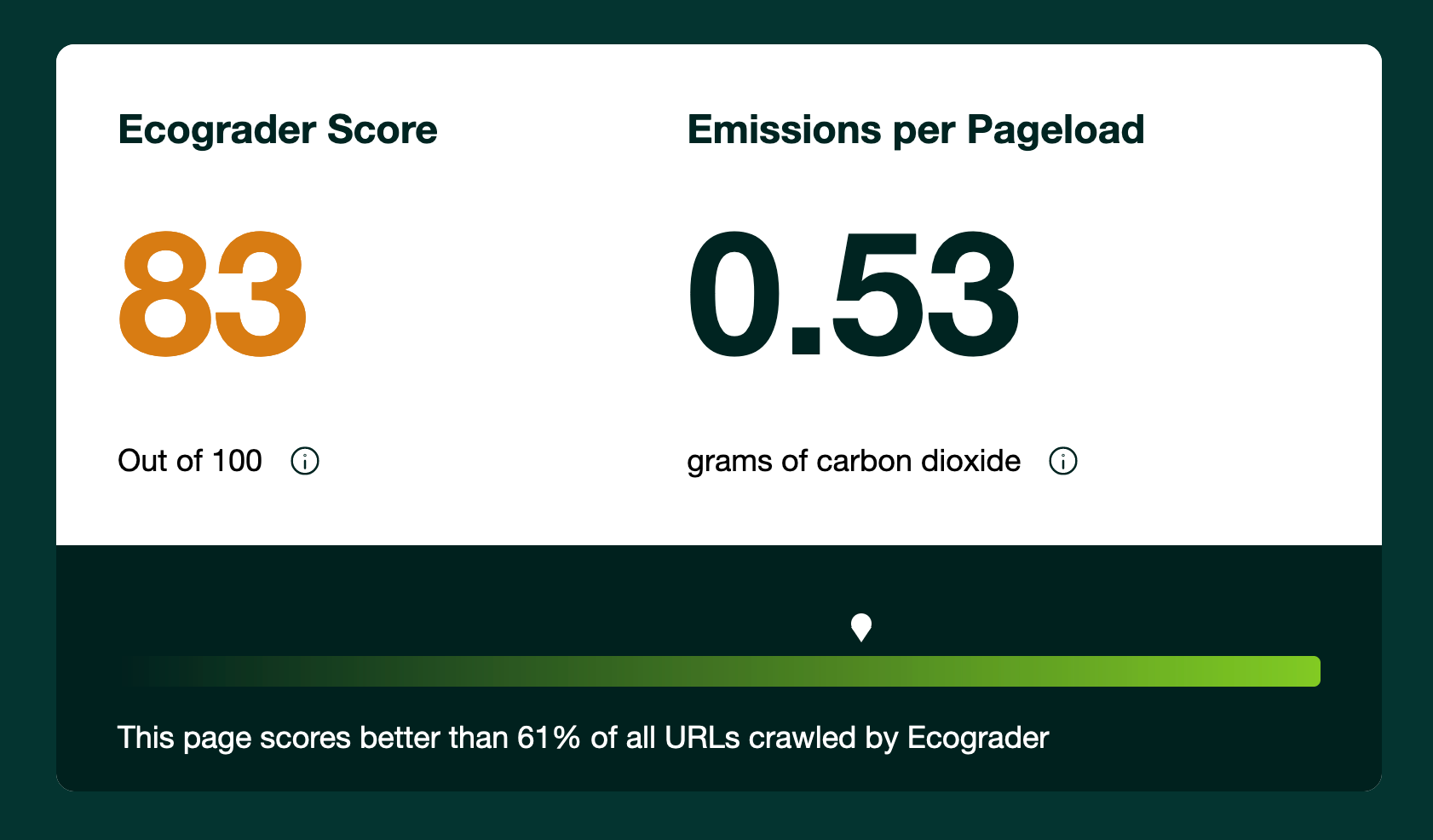
- Lese den Wert "X MB übertragen" ab (siehe Bildschirmfoto unten)
- Um Megabytes zu Bytes umzuwandeln, multipliziere die Zahl mit 1.000.000
In diesem Bildschirmfoto siehst du die gemessene Zahl in meinem Browser. Das kann etwas anders aussehen, wenn du einen anderen Browser benutzt.

Voilà! In unserem Beispiel haben wir 50.810.000 Bytes pro Aufruf eines Instagram Reels ermittelt.
Nun zur Berechnung der Emissionen des Instagram Reels mit co2.js. Ich gehe davon aus, dass auf deinem Computer ein Unix Betriebssystem installiert ist (macOS oder Linux). Es sollte alles auch mit Windows funktionieren, aber damit habe ich es nicht getestet.
- Installiere die Entwicklungsumgebung Node.js und Package-Manager npm, mit dem co2.js installiert werden kann. Da das von deinem Betriebssystem abhängt, suche im Internet nach "install npm on [Betriebssystem]" und folge den Anweisungen eines Tutorials.
- Öffne dein Terminal-Programm (bei macOS ist es in Programme > Dienstprogramme). Er öffnet ein Fenster in deinem Home Ordner.
- Optional: Erstelle einen Developer-Ordner als Überordner für alle deine zukünftigen Projekte:
- Schreibe
mkdir Developerund drücke Enter. - Navigiere in den Ordner: Schreibe
cd Developerund drücke Enter.
- Schreibe
- Erstelle einen co2js-Ordner mit
mkdir co2js. - Navigiere in den Ordner mit
cd co2js. - Initialisiere die Node.js Entwicklungsumgebung, indem du
npm initeingibst und Enter drückst. Der Terminal wird dich einige Dinge fragen, aber du kannst einfach jedes Mal Enter drücken, sodass es einen Standardwert nimmt. Die Node.js Entwicklungsumgebung ist jetzt initialisiert, was du daran siehst, dass eine package.json-Datei erzeugt wurde. - Installiere das co2js Package der Green Web Foundation, indem du
npm install @tgwf/co2 --saveeingibst und Enter drückst. Die package.json-Datei wurde nun verändert und es gibt einen neuen Ordner node_modules, in dem co2js gespeichert wurde. - Erstelle eine leere index.js JavaScript-Datei, indem du
touch index.jseingibst und Enter drückst. - Öffne index.js in einem Textverarbeitungsprogramm (z.B. VS Code, nicht Word o. Ä.). Kopiere folgende Zeilen in die Datei:
const { co2 } = require('@tgwf/co2');
const bytesPerVisit = 50810000; // 50,81 MB in Bytes
const isGreenHost = true; // true or false
const swd = new co2({ model: "swd" })
const emissionsPerVisit = swd.perVisit(bytesPerVisit, isGreenHost);
// Ausgabe in g CO₂e mit drei Nachkommastellen:
console.log(`Emissionen: ${ (emissionsPerVisit).toFixed(3) } g CO₂e`);Zunächst wird mit require das zuvor installierte co2js Package verfügbar gemacht. Dann werden Werte für die komprimierte Datenübertragungsmenge pro Seitenaufruf und die Verwendung von erneuerbaren Energien in den Datencentern definiert.
Die Instruktion co2({ model: "swd" }) initialisiert das co2js Package mit dem Modell der Organisation Sustainable Webdesign (lies mehr über verfügbare Modelle hier). Mit swd.perVisit(bytesPerVisit, isGreenHost) werden nun die Emissionen berechnet und in Gramm CO₂e zurückgegeben. Danach werden die Nachkommastellen für eine bessere Anzeige auf 3 begrenzt und mit console.log im Terminal ausgegeben.
Nun musst du noch die Zahl in bytesPerVisit anpassen. In unserem Beispiel tauchen wieder die 50,81 MB auf. Außerdem wird noch abgefragt, ob die Webadresse grün gehostet wurde. Falls ja, setze isGreenHost auf true, andernfalls auf false. Hier sind ein paar Werte für gängige Social-Media-Plattformen:
| Plattform | Green Hosting |
|---|---|
| Meta (Instagram + Facebook) | Ja |
| TikTok | Ja |
| Ja | |
| Twitter (X) | Ja |
Quelle: The Green Web Foundation, Clicking Green Report (Greenpeace, 2017)
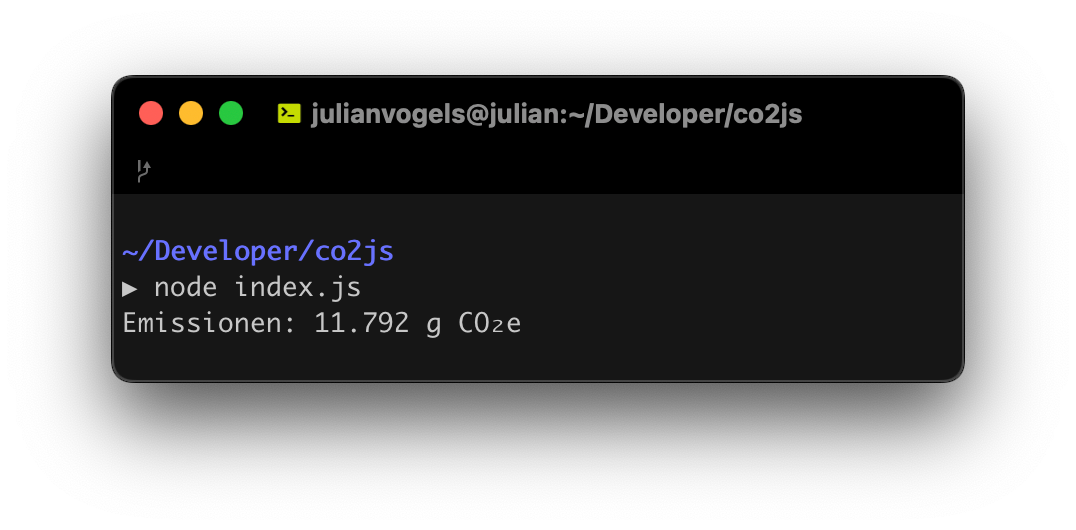
Speichere deine index.js-Datei. Um das Programm zu starten, gib in deinem Terminal im co2js-Ordner node index.js ein und drücke Enter. Der Terminal wird dir nun den Wert ausgeben:

Das Programm gibt 12 Gramm CO₂e aus. Wenn es genau wie bei unserer Website 28400 Seitenaufrufe gegeben hätte, dann kommen wir auf ein Gesamtergebnis von 340,8 kg CO₂e Emissionen durch das Beispiel Instagram Reel. Ganz schön viel! 17 Bäume bräuchten 1 Jahr, um das zu kompensieren (Quelle).
Google Display Ads
Die Bilanzierung von Google Ads war bei mir bisher noch kein großes Thema, aber ich habe dieses kostenlose Tool von ShareThrough gefunden, das dir als Startpunkt für deine eigenen Recherchen helfen kann. Wenn du eine gute Methode gefunden hast, lass es mich gerne wissen, und ich aktualisiere diesen Beitrag.

Emissionen aus dem Streaming
Ich hatte bisher kein Projekt, bei dem Streaming eine Rolle spielte, sodass ich wenig Erfahrungswerte habe. Allerdings habe ich recherchiert und kann dir einige Ressourcen empfehlen.
In der Studie Digitaler CO2-Fußabdruck (Öko-Institut / BUND, 2020) werden in Punkt 4.2.1 die Datenmengen verschiedener Streamingdienste beleuchtet, und in einem Fallbeispiel in Punkt 6.4 auch ein Fußabdruck berechnet. Allerdings kann nicht herausgefunden werden, welche spezifischen Emissionsfaktoren genutzt wurden. Auch das Tool https://www.digitalcarbonfootprint.eu/ bezieht sich auf diese Studie, berechnet aber auch nur jährliche Durchschnittswerte.
Die bisher konkretesten Zahlen, die ich finden konnte, kommen von der International Energy Agency (IEA) und von Netflix. Danach sind die Emissionen aus dem Video-Streaming wohl geringer, als zunächst in einigen dort referenzierten Studien angenommen wurde. Die IEA beziffert eine Stunde Video-Streaming mit 36 g CO₂e (Quelle). Netflix kommt auf 55 g CO₂e (Quelle).
Einen guten Artikel über die Emissionen des Musikstreamings hat Astrid Ehrenhauser auf goodimpact.eu veröffentlicht. Auch in meinem Beitrag Nachhaltiges Hosting und Streaming erfährst du mehr.
Falls du mehr über Streaming-Emissionen weißt, lass es mich gerne wissen. Ich aktualisere dann diesen Beitrag.
Emissionen verringern
Wie kannst du digitale Emissionen verringern? Erst einmal sollte festgehalten werden, dass digitale Emissionen, die bei der Information deiner Veranstaltungsbesuchenden entstehen, meist ein kleineres Übel sind, als analog etwa Plakate aufzuhängen. Der Grund: Digitale Emissionen werden vor allem durch den Verbrauch von Elektrizität verursacht, und die kann man durch erneuerbare Energien einfacher nachhaltiger machen, als Kleister, Papier und Druckfarbe.
Deshalb achte darauf, dass du einen grünen Hostinganbieter nutzt. Es macht aber dennoch Sinn, die digitalen Emissionen auf ein Minimum zu reduzieren. Mehr Tipps und Tricks dazu findest du in diesem Beitrag:

Weiterführende Links
Diese Studien und Webseiten haben mir dabei geholfen, digitale Emissionen besser zu verstehen.
Clicking Green Studie (Greenpeace, 2017)
Die Clicking Green Studie ist etwas in die Jahre gekommen, aber sie zeigt dennoch, welche Internetgiganten im Rennen um grüne Server-Infrastruktur den Kopf vorn haben. Spoiler: Der günstige Marktführer von Jeff Bezos ist es nicht.

Digitaler CO2-Fußabdruck (Öko-Institut / BUND, 2020)
Die wunderbaren Menschen beim Öko-Institut machen tolle Studien, die wissenschaftlichen Anspruch haben und denen man vertrauen kann. Diese Studie beinhaltet Werte zum Energieverbrauch und THG-Emissionen für viele Endgeräte wie Laptops, Tablets und Smartphones, aber auch Werte für Internetnutzung, Cloud-Computing und Streaming.
Green Cloud Computing (Umweltbundesamt, 2021)
Ein eher spezifisches und nerdiges Dokument, das sich mit der Bewertung von Nachhaltigkeit von Rechenzentren befasst, der als Standard KPI4DCE vom Umweltbundesamt veröffentlicht wird.

Dimpact
Dimpact ist ein umfassendes Tool, mit dem sich digitale Emissionen messen lassen. Es wird zum Beispiel von Netflix genutzt, um die Emissionen aus dem Video-Streaming zu messen. Ich hatte bisher nicht die Gelegenheit, mir dieses Tool genauer anzusehen, auch weil es nicht öffentlich ist und wohl eine Stange Geld kostet. Wer allerdings vor allem digitale Emissionen verursacht, sollte dort mal anfragen!